06/02
2011
Thumbnails Anywhere Shortcode Plugin for WordPress (9,106 views)
If you ever wanted to insert a (random) thumbnail of another post or a gallery of thumbnails anywhere in your post(s), page(s) or even in your sidebar or footer without the use of a bulky gallery plugin that might not be compatible with your theme or another plugin you installed, thumbnails anywhere is for you.
Download from the Official WordPress Plugin Repository
Quick Overview
Thumbnails anywhere can display post or page thumbnails (Featured Images) OR an image referenced in a post or page via a custom field.
Thumbnails anywhere can be inserted literally anywhere in your content without having to edit the code. And because it uses shortcodes, no PHP code plugin is necessary either.
We packaged it with timthumb (http://code.google.com/p/timthumb/) to give you utmost control over the output.
Prerequisites
WordPress (obvious)
A theme with thumbnail support and shortcode support in sidebar and footer
If your theme does not support thumbnails or if your theme displays the plugin’s source code in the sidebar or the footer, add the following lines of code to your theme’s functions.php file:
For thumbnail support add:
if ( function_exists( 'add_theme_support' ) ) {
add_theme_support( 'post-thumbnails' );
}
For shortcode support in sidebar and footer add:
add_filter('widget_text', 'do_shortcode');
Usage
If you want to use an image referenced via a custom field, simply create a field named full_image_value and enter the RELATIVE URL to your image into the value field e.g. /path/to/you-image-file.jpg.

Absolute URLs can cause issues especially on WordPress installations hosted on hostgator.
Note: If you are using a WordPress MU (Network installation), you must use the custom field option as mod_rewrite will not translate the path to your post thumbnail at that stage.
Thumbnails anywhere works by interpreting WordPress shortcodes and shortcode attributes.
[randomimg] – triggers execution of the plugin
If not other arguments are given, thumbnails anywhere will display 2 thumbnails from randomly selected posts.
Default output size of the images (if no argument are given) is 100×100 px.
PrettyPhoto argument already built-in, requires PrettyPhoto to work properly.
Arguments:
w (in pixels) – the desired width of the image
h (in pixels) – the desired height of the image
cat (ID of the category(ies); e.g. cat=”3″ or cat=”3,5,7″) – one more categories to select thumbnails from
post (ID of the post to extract the image from; e.g. post=”70″) – select image from one particular post
css (e.g. “padding:5px; border:1px solid #efefef”) – add your personal styles to the output
showlink (e.g. showlink=”1″ to show the link) – show the title of the post and create a link to the post underneath the thumbnail image.
num (e.g. num=”5″) – the number of images to display
Examples:
[randomimg post="70" w="250" h="170" showlink="1" css="padding:10px; border:1px solid #efefef"]
Shows 1 image taken from the post with the ID 70, 250×170 pixels with a link to the post and a style of “padding:10px; border:1px solid #efefef” applied.
[randomimg cat="18,20,24" num="6" w="50" h="50" showlink="1"]
Shows 6 images from categories 18,20 and 24, 50×50 pixels and a link to each post the images belong to.
The shortcode can be used anywhere, even in a simple text widget for your sidebar or footer.
Installation
Download the plugin
Extract the files into the thumbnails-anywhere directory
Upload the directory into your WordPress /wp-content/plugins/ directory
Activate the Plugin in your WordPress Plugins menu
Make sure you included the cache folder inside the zip archive in your upload and that the cache folder is writable by the web server.
Configuration
None required
Live Examples
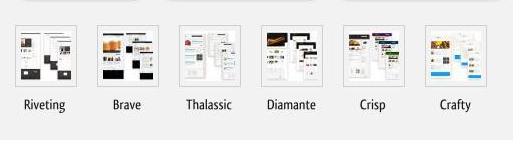
inlineVision is using it to display thumbnails of the various designs.
They also use a slightly modified custom version to create a random gallery of images to display users of their Facebook Apps on their Homepage and their Apps pages.
Please let us know your comments – we appreciate your feedback!



This code is for anyone who wants to have their category page show only the results for that specific category. You have to put it into your theme archive page and you automatically get the category -specific thumbnails.
Thanks to Nina for the help.
cat_ID;
echo do_shortcode('[randomimg cat="'.$mycat.'" num="6" w="100" h="80" showlink="1" css="padding:5px; border:1px solid #efefef"]');
?>
Glad I was able to help!
The shortcode didn’t work. It just showing the shortcode [randomimg cat=”18,20,24″ num=”6″ w=”50″ h=”50″ showlink=”1″]
I changed the cat to my categories, but didn’t work,btw I read all your instructions
Hi,
did you add the code to the content or into a sidebar widget? If you put it in a sidebar/footer widget, does your theme support it?